Clevere Webseiten mit «Smart Content»
Was ist Smart Content?
Mit Smart Content bietet HubSpot eine Möglichkeit, Inhalte nach bestimmten Regeln für verschiedene Benutzergruppen auszuspielen. Ein ganz einfaches Beispiel: Die Browsersprache eines Webseiten-Benutzers ist auf Englisch eingestellt, also will ich diesem Benutzer einen Text auf Englisch (nicht auf Deutsch) ausspielen. Mit Smart Content ermöglicht uns HubSpot genau das (und noch mehr) auf Webseiten, Landingpages, Blogs und in Marketing-E-Mails. Um Smart Content nutzen zu können, wird die Professional oder Enterprise Lizenz vom CMS-Hub oder Marketing-Hub benötigt.
Was kann Smart Content?
HubSpot selbst hat einen ausführlichen Artikel in seiner Wissensdatenbank, der alles über Smart Content verrät. Ich fasse hier aber gerne nochmals die wichtigsten Punkte zusammen.
Es gibt acht Kriterien, welche genutzt werden können, um Inhalte benutzerspezifisch auszugeben:
-
Anzeigenquelle: Unterscheidung anhand angeklickter Anzeigen (anhand von UTM-Parameter)
-
Land: Unterscheidung anhand des Landes (basierend auf der IP-Adresse)
-
Gerätetyp: Unterscheidung anhand des verwendeten Gerätetyps (Smartphone, Tablet oder Computer)
-
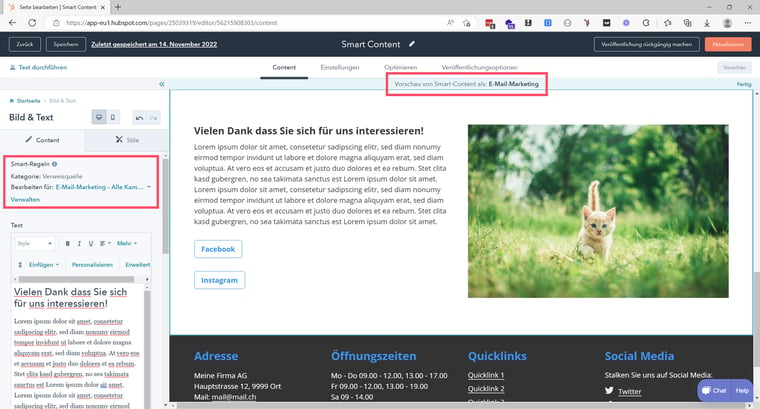
Verweisquelle: Unterscheidung anhand der Verweisquelle, von der aus der Besucher auf die Webseite verlinkt wurde (E-Mail, Social Media, organische Suche, Referrals etc.)
-
Bevorzugte Sprache: Unterscheidung anhand der eingestellten Browsersprache
-
Kontaktlistenmitgliedschaft: Unterscheidung anhand der Mitgliedschaft in HubSpot-Kontaktliste
-
Lifecycle-Phase: Unterscheidung anhand des Eigenschaftwertes «Lifecycle-Phase»
-
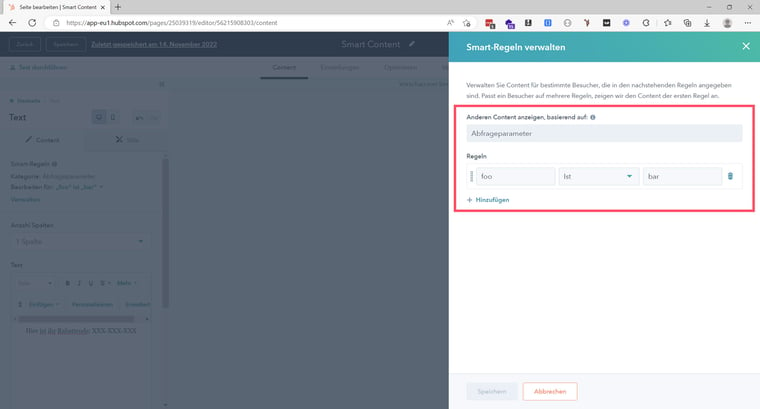
Abfrageparameter: Unterscheidung anhand zusätzlicher (selbst definierter) Parametern in der URL (beispielsweise frenz.ch/blog/smarte-webseiten-mit-smart-content?foo=bar)
Schön und gut, aber was genau bringen diese Kriterien jetzt in der realen Welt? Hier einige Anwendungsszenarien, welche uns Smart Content ermöglichen:
Reale Anwendungsszenarien
Mehrsprachigkeit ganz einfach
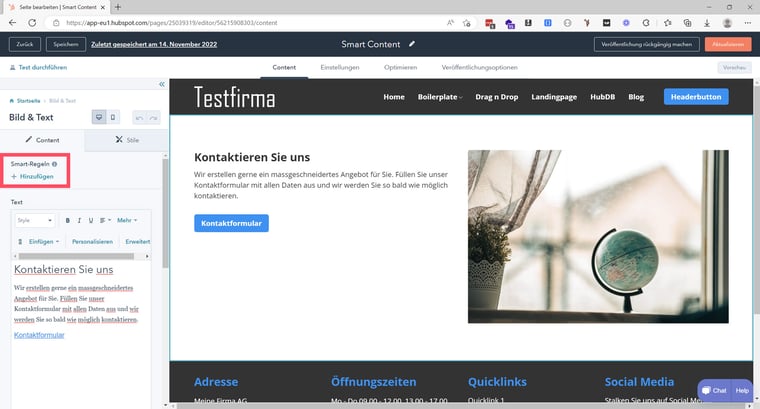
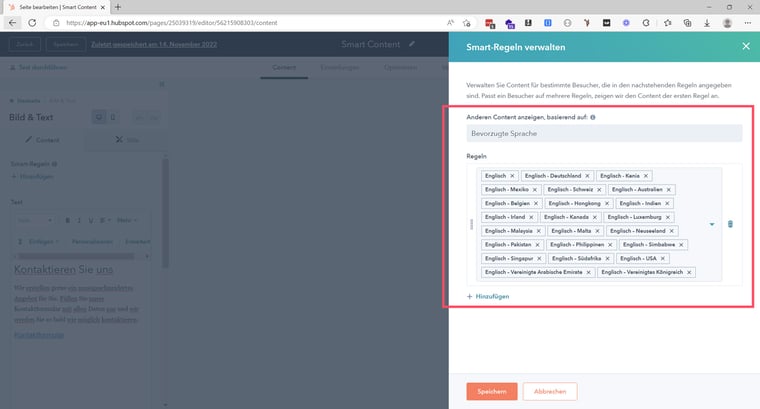
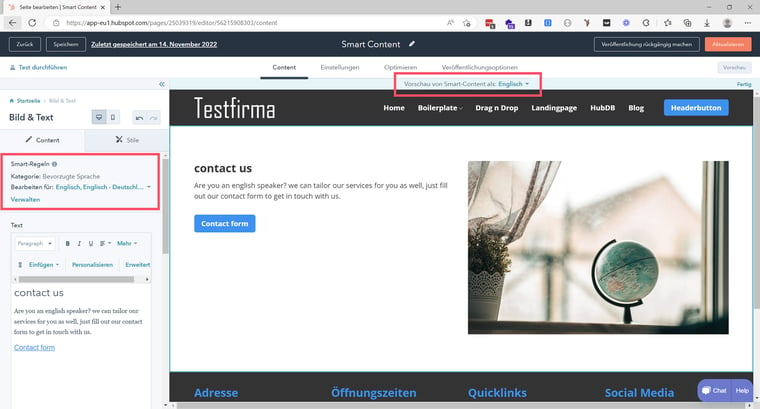
Wenn nicht die gesamte Webseite mehrsprachig aufgebaut werden soll, sondern nur einige wenige Teile oder Abschnitte, lässt sich dies mit Smart Content einfach lösen. Dazu erfassen wir den Inhalt als erstes auf Deutsch (dieser dient danach als «Vorlage» für die weiteren Sprachen). Danach können, links ganz oben unter «Smart-Regeln», neue Regeln hinzugefügt werden. Als Kategorie wird «Bevorzugte Sprache» gewählt und eine Regel hinzugefügt, wo die entsprechende Sprache ausgewählt werden kann. Nach dem Speichern sehe ich links ein Dropdown mit Auswahl von «Standard» und der gewählten Sprache. Die zu Beginn erfassten Inhalte wurden direkt kopiert als Ausgangslage für die neu erfasste Sprache.
Benutzerbedürfnisse mit verschiedenen Endgeräten
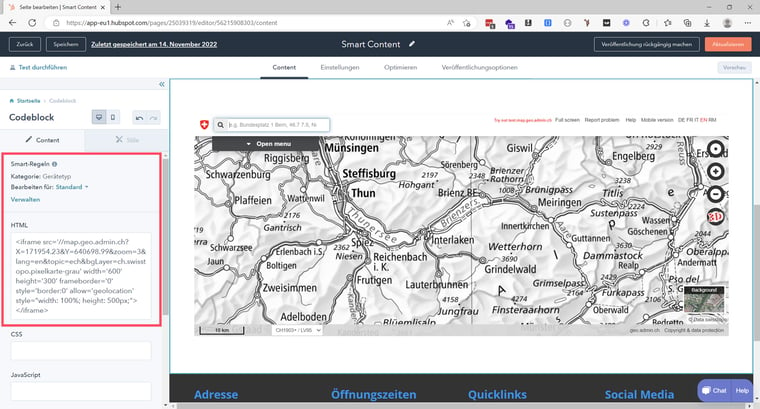
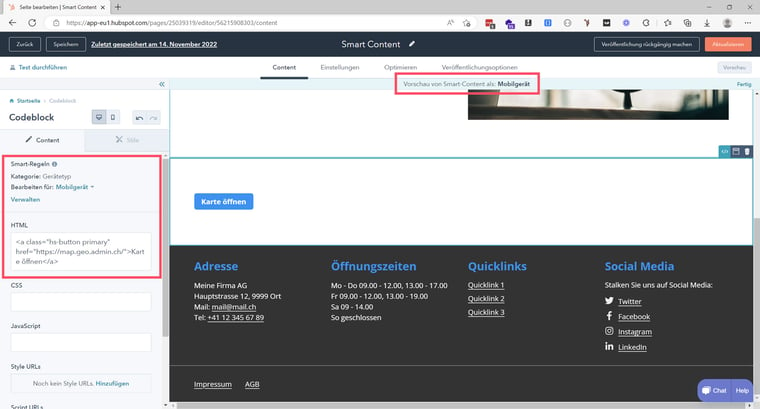
Persönlich bin ich ein Fan davon, Konsistenz zwischen Mobile und Desktop Webseite zu haben, also gleiche Informationen unabhängig vom Endgerät. Aber es gibt auch Use Cases, wo es durchaus sinnvoll ist, für Mobile andere Inhalte anzuzeigen wie für den Desktop. Ein Beispiel ist hier die Integration von Drittanbieter Tools: Dabei gibt es oft nur die Variante per iFrame, welche auf kleinen Bildschirmen suboptimal oder gar nicht funktioniert. Um für Mobile-Geräte einen externen Link zum Tool zu platzieren, kann bei HubSpot anstelle des iFrames die Smart-Rule «Gerätetyp» verwendet werden.
Verlinkung von Newsletter oder Social Media
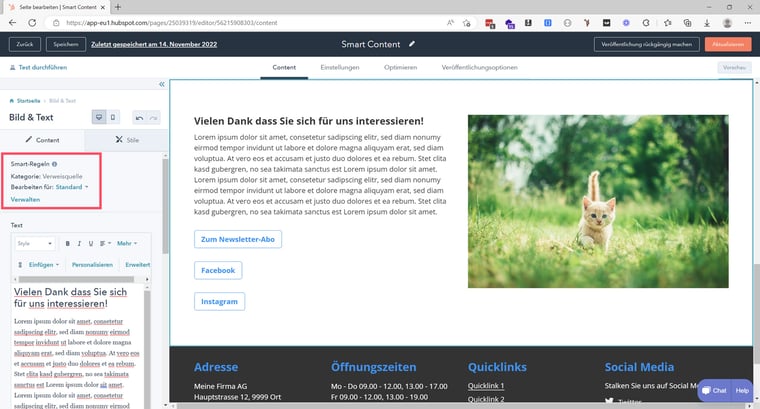
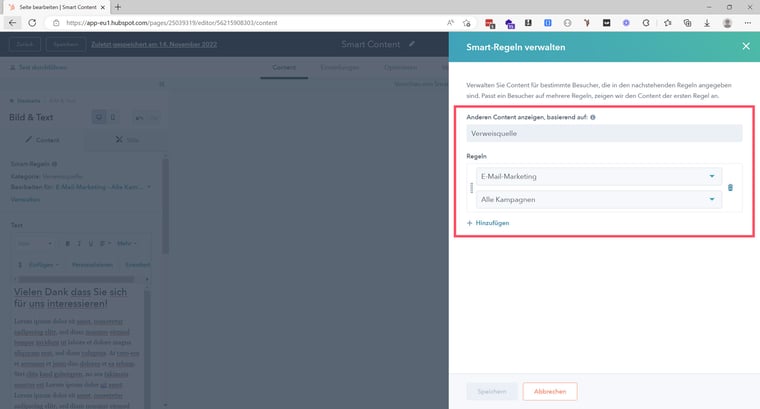
Da mit der Kategorie «Verweisquelle» abgefragt werden kann, von wo ein Webseitenbesucher verlinkt wurde, kann auch damit der Inhalt der Webseite personalisiert werden. Die Aufforderung nach einem Newsletter-Abo kann ich mir für jemanden sparen, welcher vom Newsletter selbst auf die Seite gekommen ist. Somit kann ich für diesen Besucher z.B. die Social-Media-Kanäle in den Vordergrund rücken.
Eigene URL-Parameter definieren
Enorm viele Möglichkeiten bietet das Kriterium «Abfrageparameter». Damit lassen sich eigene Parameter in der URL definieren, worauf die Inhalte angepasst werden können.
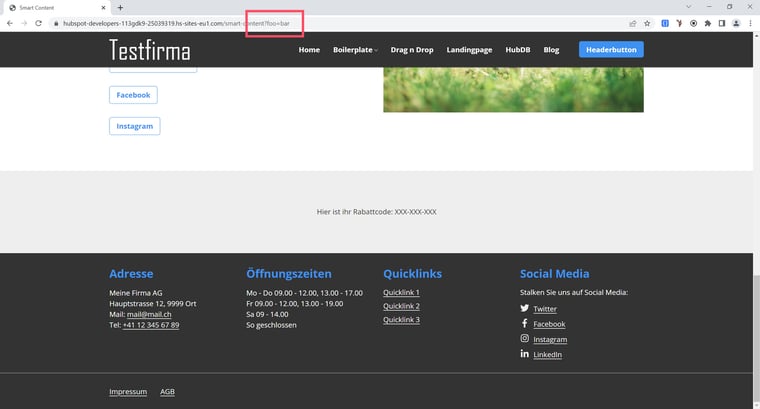
Beispielsweise kann so ein Rabattcode angezeigt werden, wenn der Link zu einer Seite mit dem richtigen Parameter ergänzt wird: frenz.ch/blog/smarte-webseiten-mit-smart-content?foo=bar
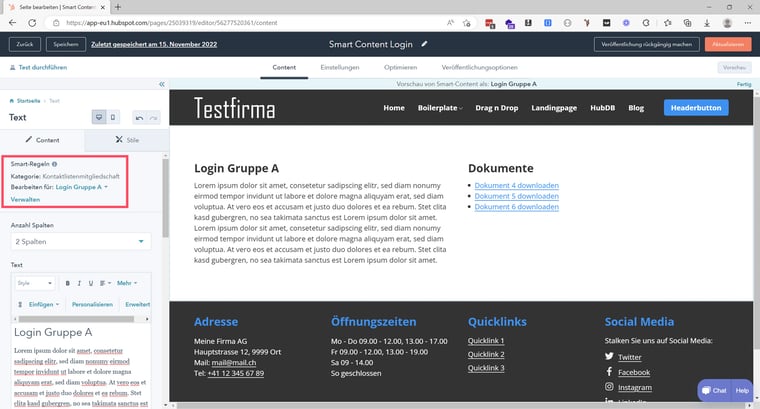
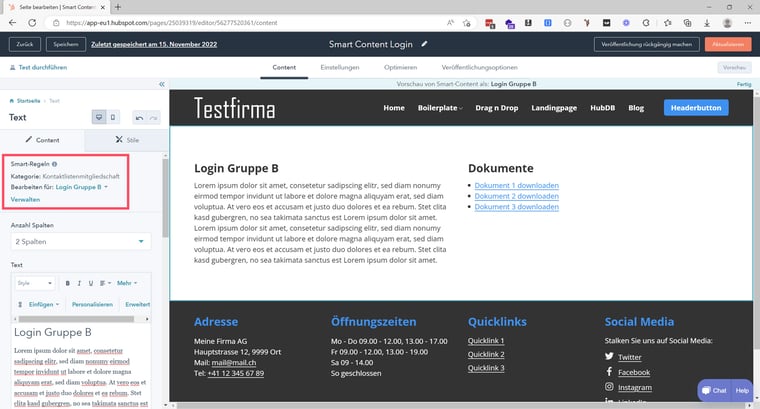
Personalisierung im Login-Bereich
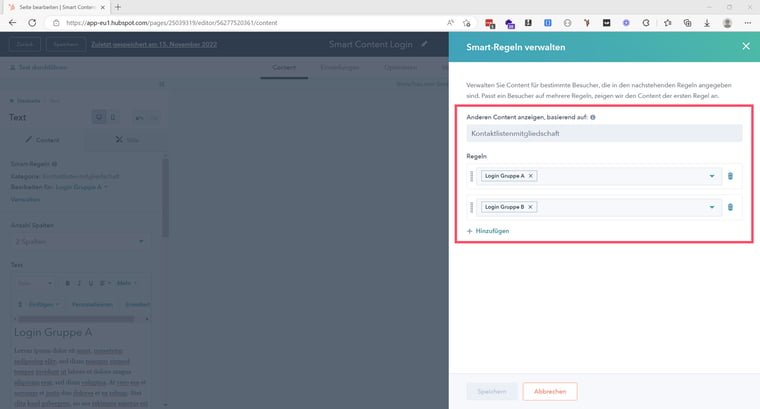
Die Möglichkeit Smart Content Rules basierend auf Listenmitgliederschaften zu definieren, ist gerade in Kombination mit der Login-Funktion von HubSpot interessant. Dies erlaubt, dass Kontakte von verschiedenen Listen sich auf der gleichen Seite einloggen können und Zugriff auf ihre persönlichen Dokumente erhalten. Auch können so allgemeine Inhalte für beide definiert werden, welche dann nicht doppelt gepflegt werden müssen.
Es ist nicht alles Gold, was glänzt
Smart Content ist eine interessante Möglichkeit, den Webauftritt besser auf die Benutzer zuzuschneiden. Wichtig zu erwähnen ist aber auch, dass diese Art der segmentierten Inhalte unter Umständen einen negativen Einfluss auf SEO und Barrierefreiheit haben kann, wenn nämlich Inhalte nicht mehr für alle Benutzer zugänglich sind. Deshalb ist es einerseits wichtig, immer einen guten «Standard» zu erfassen, da dieser angezeigt wird, wenn keine der Regeln zutrifft. Andererseits sollte Smart Content als eine Ergänzung betrachtet und nur dort eingesetzt werden, wo es auch wirklich sinnvoll ist.
Fazit
Um Tools richtig einsetzen zu können, muss man wissen, was überhaupt möglich ist. Genau das trifft auch auf Smart Content zu. Und gerade in Kombination mit anderen Funktionalitäten von HubSpot eröffnen die Smart Content Rules viele neue Möglichkeiten, den Besuchern einer Webseite eine bessere Experience zu bieten.